大数据量导致jquery easyui from无法提交并且 success:function(data) 返回为空
特不靠谱 2020-10-23 09:15:35 1274人已围观
遇到一个很奇怪的问题,数据量大导致jquery easyui from无法提交并且 success:function(data) 返回为空,js代码如下:
js引用
<script type="text/javascript" src="source/js/jquery-1.8.3.min.js"></script>
<script type="text/javascript" src="source/js/ui/jquery.easyui.min.js"></script>
<script type="text/javascript" src="source/js/ui/easyui.myvalidator.js"></script>
console.log(content);
$("#formid").form('submit', {
url:"blogArticleInfoAction/add.do",
type: "POST",
data:$('#formid').serialize(),
//dataType: "json",
success:function(data){
console.log(data);
if(data!=''){
var rdata=JSON.parse(data);
if( rdata.msg == '添加成功'){
$.messager.alert('提示信息', '发布成功,请继续努力!', 'info',function showss(){
closedDialog();
});
}else{
$.messager.alert('提示信息', rdata.msg, 'info',function showss(){
return;
});
}
//隐藏右上角关闭按钮
$('.panel-tool-close').hide();
}else{
$.messager.alert('提示信息', '异常', 'info',function showss(){
return;
});
}
}
});小数据量测试功能一切正常:

大数据量文本测试,就异常:

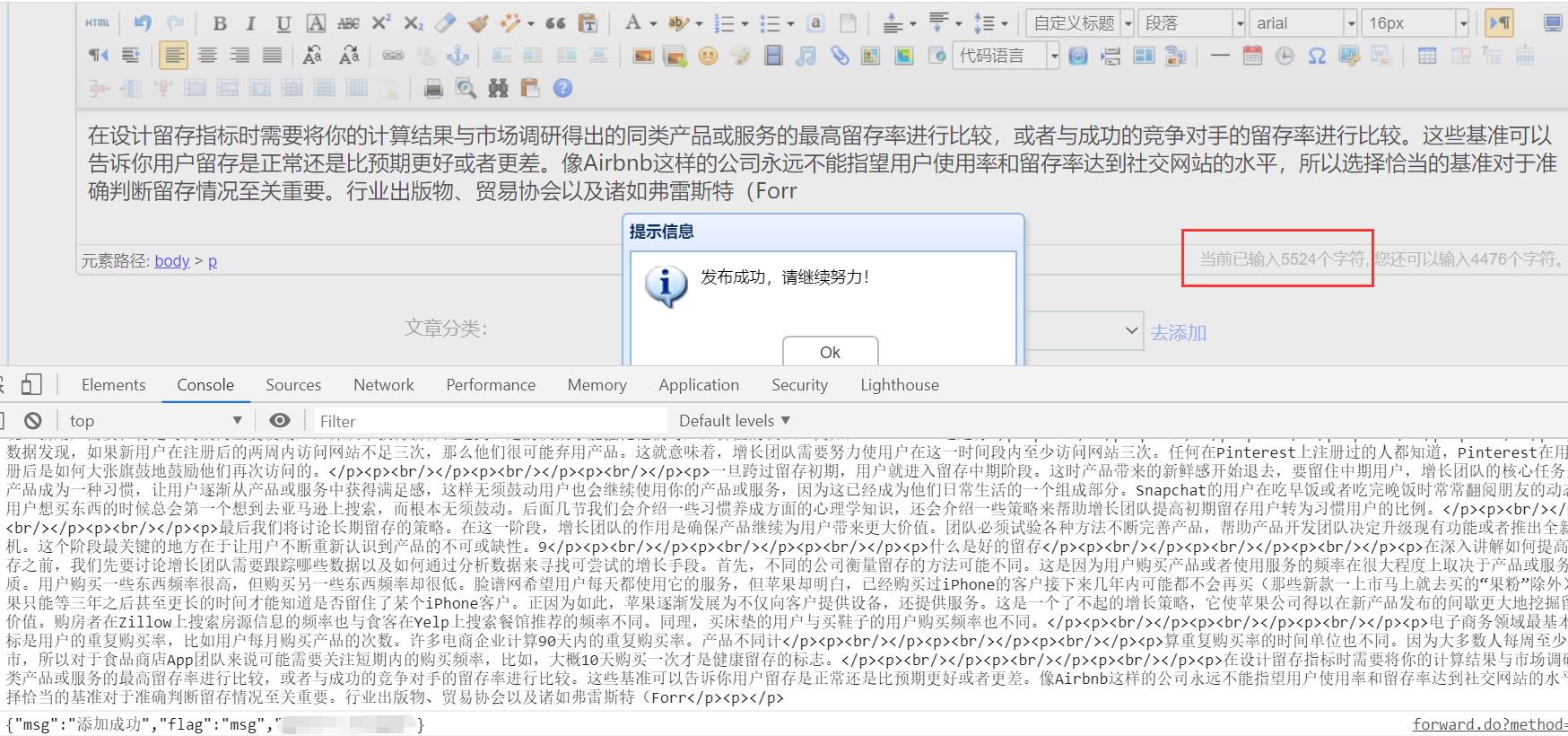
同样的内容将汉字删除一部分,大约在5000个汉字左右再提交就成功了,如下图:

问题原因:
http get是通过url来传递数据,url不存在上限的问题,http协议也没有对utl长度做出限制,但是浏览器以及web服务器会对url长度做出限制,这个长度大小因浏览器以及服务器的不同而不同,一般在几kb之内。
关于form表达提交数据大小限制,因为平时都没有提交过太大的数据,还真没有注意过这个,一般来说post提交数据是没有大小限制的,但是tomcat默认设置表单提交数据大小上限为2m,数据大于2m,java后台将接收不到数据,解决办法是修改tomcat的server.xml中maxPostSize的值,将其设置为0即为无上限,7.0 以上版本 maxPostSize 设置为 -1
<Connector port="443" protocol="org.apache.coyote.http11.Http11NioProtocol" maxThreads="150" SSLEnabled="true" scheme="https" secure="true" URIEncoding ="utf-8" compression="on" compressionMinSize="50" maxPostSize="20971520" noCompressionUserAgents="gozilla,traviata" compressableMimeType="text/html,text/xml,application/json,text/css,text/plain,application/javascript,image/jpg,image/png"/>
分享到:
编辑发布时间:2020-10-23 09:15:35

 备付金存管银行是指可以为支付机构办理客户备付金的跨行收付业务,并负责对支付机构存放在所有备付金银行的客户备付金信息进行归集、核对与监督的备付金银行。(支付机构客
备付金存管银行是指可以为支付机构办理客户备付金的跨行收付业务,并负责对支付机构存放在所有备付金银行的客户备付金信息进行归集、核对与监督的备付金银行。(支付机构客 最近有一套生产系统的数据库CPU老是偏高,发现闲时也在40%-60%左右,感觉很不正常,决定优化一下,在这
最近有一套生产系统的数据库CPU老是偏高,发现闲时也在40%-60%左右,感觉很不正常,决定优化一下,在这 首先需要知道什么叫一元购? 就是你支付一元后获得一个购物资格,有的叫抽
首先需要知道什么叫一元购? 就是你支付一元后获得一个购物资格,有的叫抽